티스토리 뷰
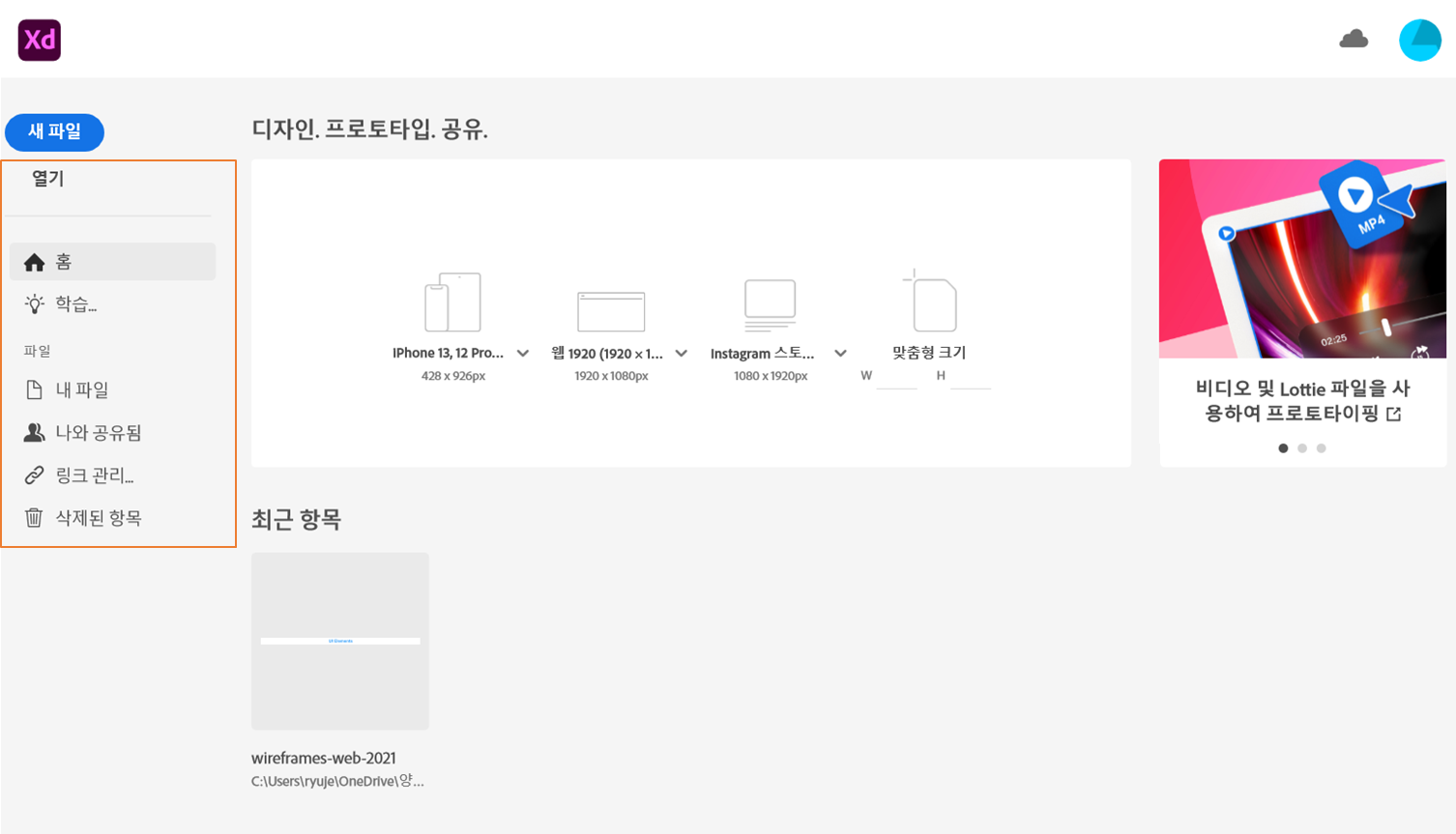
0. Adobe 시작화면
(메뉴) 메뉴는 보시는 바와 같이 홈, 학습, 파일(내 파일, 나와공유됨, 링크관리, 삭제된 항목)로 구성이 되어 있습니다. 여기서 학습은 사용자들을 위해 Adobe 사에서 제작한 XD학습자료를 제공합니다. 파일에서는 내 파일, 클라우드를 통해 공유되는 나와 공유됨 등의 기능이 제공됩니다.

(아트보드) Adobe XD를 실행하기 되면 아래와 같이 화면이 나타납니다. 표시된 부분은 아트보드영역으로 모바일, 웹, 맞춤형 등 있으며, 기종, 형식에 따른 분류로 아트보드를 제공하고 있습니다.

1. 아트보드 살펴보기
아래와 같이 아이폰의 아트보드를 열어보겠습니다. 여기서는 iphone pro max(428x926)을 선택해보았습니다.

위와 같이 선택을 하면, 아트보드가 활성화 됩니다. 아래의 그림에서 파란색 부분은 art board라고 하며 노란색 영역 paste board 라고 합니다. paste board 영역은 여러가지 컨텐츠를 붙이는 영역으로 실제는 드러나지 않습니다. 실제 보이는 영역은 art board 영역만 나타납니다. 이와는 반대로 art board 영역은 실제 보여지는 화면을 나타냅니다.

2. Aodbe의 저장특징
Adobe 저장의 특징은 클라우드 영역에 저장이 되다는 점입니다. 아래의 그림을 보면 Creative Cloud 영역에 자료가 저장되는 것을 확인할 수 있습니다. 물론 클라우드에 저장하는 것 이외에도 로컬영역에 저장하는 방법도 같이 있습니다. 즉 2가지의 경로로 컨텐츠를 저장할 수 있습니다.

3. 상단 패널
상단패널을 아래에 보이는 바와 같이 디지인, 프로토타입, 공유로 구분되어 있습니다. 물론 상단 패널은 XD를 실행하는 운영체제 마다 약간씩 다를 수 있으니 이점 참고 하시기 바랍니다.
프로토 타입은 연결이라고 보면됩니다.

디자인은 화면 디자인을 위한 다양한 도구를 제공합니다. 왼쪽의 도구를 선택하게 되면 그과 관련된 기능들이 오ㅗ른쪽에 나타나게 됩니다.

프로토 타입의 경우에는 간단하게 설명하면 페이지 간 연결을 의미합니다. 개발자, 기획자 그리고 디자이너는 결국 이러한 프로토타입을 통해 디자인을 공유하게 됩니다. 마지막으로 공유기능은 링크를 통해 다른사람과 작성된 내용을 공유할 때 사용합니다.

4. UI 키드
Adobe XD는 UI키트를 제공합니다. UI키트는 이미 제작된 아이콘 및 UI/UX를 신속하게 화면의 구성을 디자인 할 수 있도록 지원합니다.

5. 맺음말
이번 포스트에서는 Adobe XD의 대략적인 구성에 대해서 살펴보았습니다. 많은 현장에서 다양한 서비스들이 개발되고 있는데, 많은 부분 펜으로 스케치 하거나 파워포인트로 작성하는 것이 대부분입니다. 이 경우 기획, 디자인어, 개발자가 제각기 이해해서 결과에 많은 영향을 주는데요, 이번에 Adobe XD를 배워서, 이른 부분을 해소할 있으면 어떨까요?, 저도 열심히 관련자료를 만들어 보겟습니다.
- Total
- Today
- Yesterday
- 판단스
- 파이썬
- Reforme Code
- 버전다름
- 엘라스틱
- 파워쿼리
- pycharm
- 판다스
- PowerQuery
- Excel
- glob.glob
- excutemany
- 패키지설치하기
- PYTHON
- 폴더
- fetchmany
- 포스트그리
- pandas
- pythostudy
- SQLite
- 엑셀
- excel create
- 파이참
- fetchall
- elastic
- 프로세스통신
- pip 의존성
- 검색엔진
- python 공부하기
- 엑셀생성
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
